Membuat animasi Shape Tween dengan Adobe Flash
Sep 17, 2019
Add Comment
Selamat Siang Guys, Kali ini Ane mau share tentang cara membuat animasi shape tween pada adobe flash sebelumnya kita sudah membuat animasi text masking. Animasi Shape Tween adalah animasi berubah bentuk misalnya dari kotak jadi bulat, atau dari tulisan menjadi bentuk partikel kecil-kecil. contohnya seperti di bawah
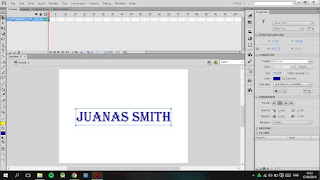
kemudian buatlah text yang akan dijadikan animasi berubah bentuk
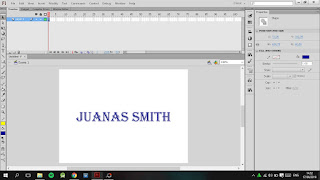
selanjutnya text tersebut dipisahkan dengan cara tekan tombol ctrl + B
kemudian agar text nya bisa berubah bentuk harus di convert menjadi break-apart, klik kanan -> pilih break-apart
kemudian insert keyframe
pada frame terakhir hapus text tadi diganti dengan bentuk yang diinginkan
kemudian pada bagian tengah timeline klik kanan -> pilih shape tween
jadi seperti berikut, kemudian jalankan dengan ctrl+enter
ok, terimakasih telah mengikuti tutorial ini, jika artikel ini bermanfaat silakan di share, jika ada yang kurang jelas silakan ditanyakan di kolom komentar
kemudian buatlah text yang akan dijadikan animasi berubah bentuk
selanjutnya text tersebut dipisahkan dengan cara tekan tombol ctrl + B
kemudian agar text nya bisa berubah bentuk harus di convert menjadi break-apart, klik kanan -> pilih break-apart
kemudian insert keyframe
pada frame terakhir hapus text tadi diganti dengan bentuk yang diinginkan
kemudian pada bagian tengah timeline klik kanan -> pilih shape tween
jadi seperti berikut, kemudian jalankan dengan ctrl+enter
ok, terimakasih telah mengikuti tutorial ini, jika artikel ini bermanfaat silakan di share, jika ada yang kurang jelas silakan ditanyakan di kolom komentar








0 Response to "Membuat animasi Shape Tween dengan Adobe Flash"
Post a Comment